Webflow c'est quoi ? Le CMS idéal pour créer un site performant



Webflow est un CMS (Content Management System) no-code qui permet de créer des sites modernes et performants sans écrire de code. Il simplifie le développement web, tout en offrant une liberté de design et des performances rarement vues avec des solutions traditionnelles.
Contrairement à des CMS comme WordPress ou Wix, Webflow s'adresse aux designers, développeurs et équipes marketing qui recherchent une interface intuitive, sans souci de gestion technique avec des fonctionnalités avancées.
Notre agence Webflow exploite pleinement cette puissance pour concevoir des sites internet visuellement attractifs, optimisés pour le SEO et la performance. Nous assurons également une gestion autonome et sans coûts cachés pour nos clients, leur offrant un contrôle total sur leur site.
Webflow est un outil no-code qui permet de concevoir, développer et déployer un site web sans écrire de code. Mais derrière cette apparente simplicité se cache une plateforme puissante, offrant une grande liberté de création. Webflow transforme des designs visuels en code HTML, CSS et JavaScript optimisé, rendant chaque site web performant et unique.
Cependant, pour les projets nécessitant un niveau de personnalisation supplémentaire, Webflow propose des options low-code. Cela permet aux développeurs d’ajuster ou de compléter le design sans effort excessif. Par ailleurs, des méthodologies comme Client-First sont utilisées pour organiser le code de manière intuitive et évolutive afin faciliter la maintenance et assurer une meilleure lisibilité du projet sur les moteurs de recherche.
Cette flexibilité fait de Webflow une solution idéale pour les entreprises qui veulent un site internet performant, évolutif et sans contraintes techniques. Pour un avis complet de nos experts sur les capacités de Webflow, consultez notre article détaillé : Avis Webflow 2024 : Analyse complète sur le CMS de création de site web.
Webflow repose sur une interface de glisser-déposer (drag-and-drop) intuitive, qui simplifie la création de sites web sans nécessiter de compétences en codage. Cependant, cette simplicité n'exclut pas la puissance et la flexibilité nécessaires pour répondre aux besoins des projets complexes. Voici une explication des principales fonctionnalités qui composent cette plateforme :
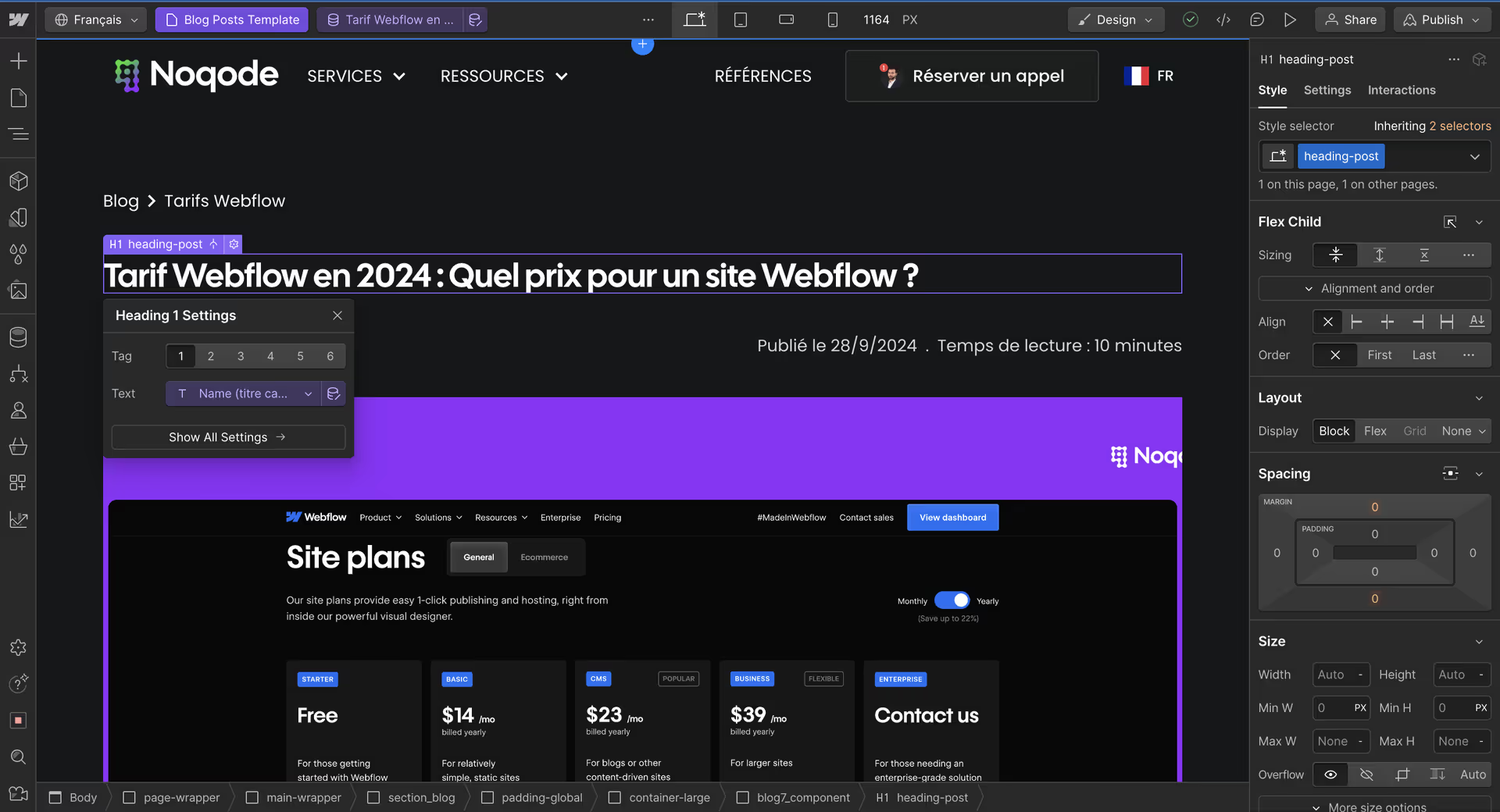
Le mode Designer de Webflow est un espace complet qui permet de construire un site visuellement tout en ayant accès aux fonctionnalités techniques avancées. Ce n’est pas juste un simple outil de glisser-déposer. Il offre un contrôle granulaire sur chaque élément du design, y compris la typographie, les couleurs, les espacements et des animations interactives. Les développeurs qui le souhaitent peuvent également ajouter du code personnalisé, comme du HTML, CSS et JavaScript, pour des ajustements précis et des intégrations spécifiques.
Ce mode est parfait pour créer des designs complexes tout en garantissant que le code généré est propre, optimisé et prêt à être déployé.

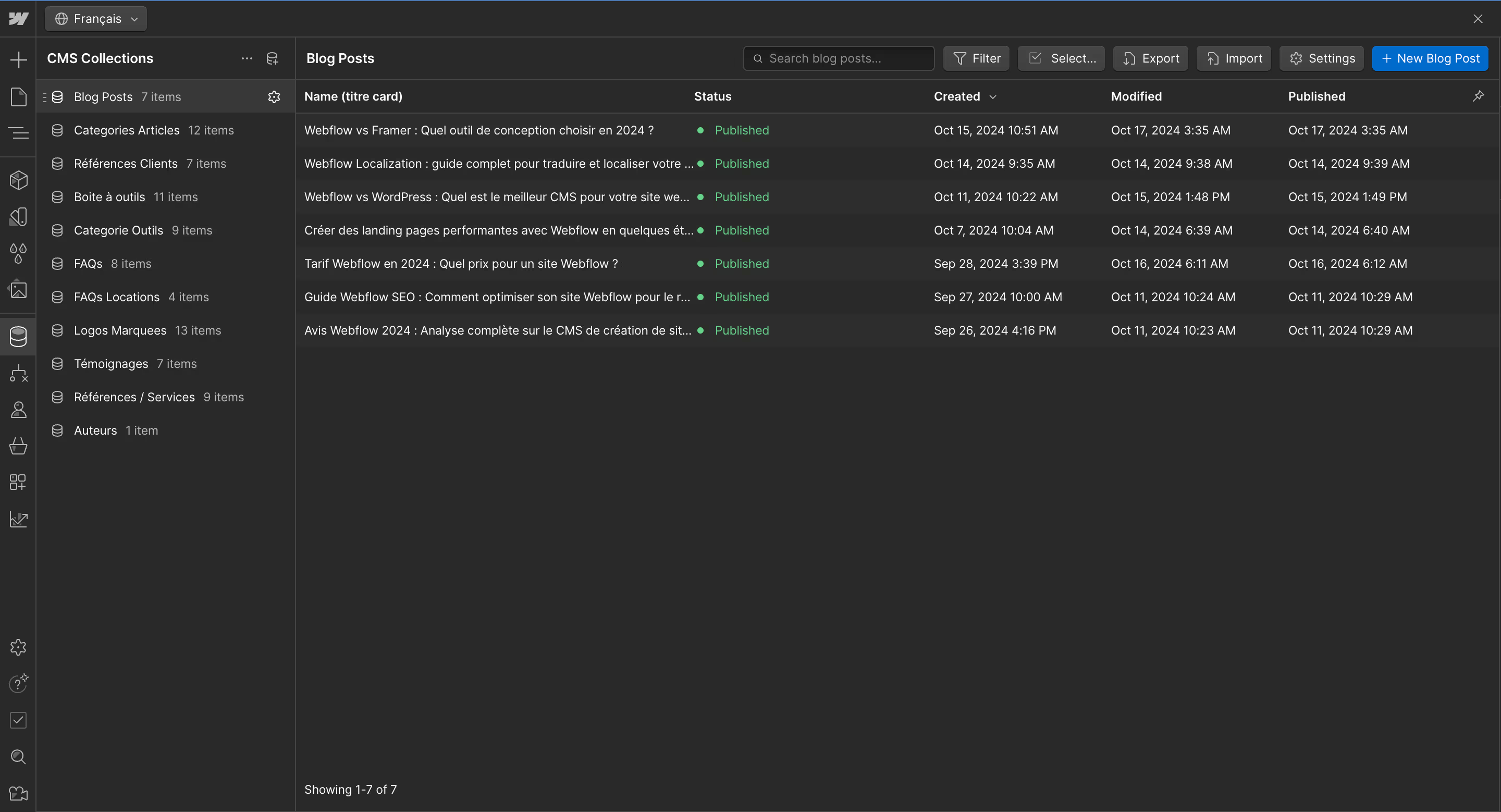
Le CMS Webflow est conçu pour les sites qui nécessitent des mises à jour fréquentes de contenu, comme les blogs, portfolios, ou même des sites d’actualités. Contrairement aux CMS traditionnels qui peuvent être rigides, le CMS Webflow offre une flexibilité totale pour structurer, organiser, et afficher votre contenu de manière dynamique. Vous pouvez créer des collections de contenu entièrement personnalisées, adaptées à vos besoins spécifiques, tout en maintenant une facilité de gestion. Pour apprendre à exploiter tout le potentiel du CMS, découvrez notre guide : Webflow CMS : Créer et gérer votre site web avec des collections CMS.

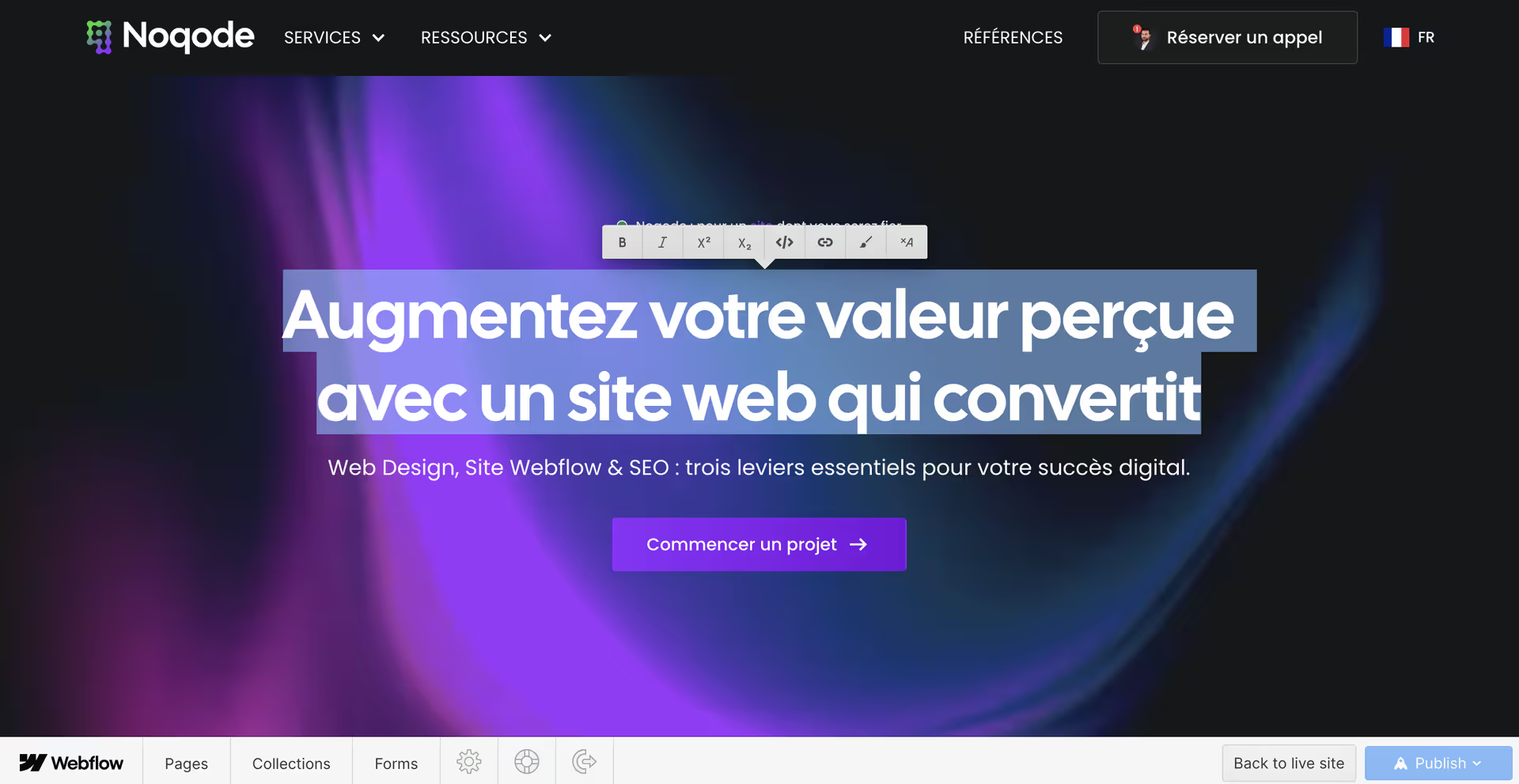
Le mode Éditeur de Webflow est un atout majeur pour les équipes marketing et de contenu. Il permet aux non-développeurs de modifier les textes, images et autres contenus directement sur le site, sans risque de casser le design ou d'altérer la structure. Cette fonctionnalité facilite la collaboration et la mise à jour du site en temps réel, rendant les ajustements rapides et efficaces. Les équipes marketing peuvent donc rester autonomes, accélérer les délais de publication, et se concentrer sur l'engagement des visiteurs.

Webflow permet de concevoir des sites visuellement attractifs sans avoir à écrire une seule ligne de code. Grâce à son interface no-code intuitive, il devient accessible aux designers et équipes marketing qui peuvent concrétiser leur vision de manière autonome. Cependant, Webflow ne s'arrête pas là : c'est aussi un outil redoutable pour les développeurs. Il génère un code propre, optimisé et conforme aux standards, qui peut être ajusté avec du HTML, CSS, ou même du JavaScript si nécessaire, offrant ainsi une flexibilité hybride entre no-code et low-code.
Contrairement aux templates rigides de nombreux autres CMS, Webflow offre une liberté totale de design. Vous pouvez créer des sites web uniques, alignés avec votre charte graphique, sans les limitations habituelles des plateformes traditionnelles. Cette flexibilité est cruciale pour des projets sur mesure qui nécessitent un haut degré de personnalisation, garantissant que votre site se démarque visuellement tout en restant fonctionnel.
Webflow est pensé pour le SEO dès sa conception. Vous avez le contrôle total sur l’optimisation de votre site, avec la possibilité de modifier facilement les balises méta, de personnaliser les URLs et de gérer les redirections 301. De plus, les balises alt pour les images et la structure de contenu sont intégrées de manière intuitive. Cela permet d’améliorer votre visibilité sur les moteurs de recherche sans avoir besoin de plugins externes. Pour des conseils détaillés, explorez notre guide : Guide Webflow SEO : Comment optimiser son site Webflow pour le référencement.
Webflow permet de créer des expériences utilisateur fluides et engageantes. Vous pouvez facilement tester et affiner la navigation de votre site pour s’assurer qu’elle soit intuitive et agréable. Des fonctionnalités comme l’ajout d’animations sans code et de transitions fluides permettent de capter l’attention des visiteurs, tout en améliorant les taux de conversion. Avec Webflow, l’accent est mis sur une UX réfléchie qui renforce l’engagement et fidélise les utilisateurs.
Créer un site web performant avec Webflow nécessite bien plus que de savoir manipuler un outil. Notre agence webflow spécialisée offre une expertise qui va au-delà de la simple création de sites. Voici les 5 raisons pour lesquelles nos clients collaborent avec nous :

Le prix de Webflow a été ajusté en 2024 pour mieux correspondre aux attentes des utilisateurs, des indépendants aux grandes entreprises. Voici un aperçu des plans tarifaires, ainsi que des options de personnalisation disponibles pour les sites web créés avec Webflow.
Webflow propose une gamme de plans, allant de l’option gratuite aux solutions adaptées aux grandes entreprises. Chaque plan est conçu pour répondre à des besoins spécifiques, que vous souhaitiez lancer un petit site vitrine ou gérer une boutique en ligne sophistiquée.

Quels sont les inconvénients ?
Pour un aperçu détaillé de chaque plan et de ses caractéristiques, consultez notre guide complet : Tarif Webflow en 2024 : Quel prix pour un site Webflow ? Ce guide vous aidera à choisir le plan le mieux adapté à votre projet et à comprendre comment optimiser votre budget avec Webflow.
Le débat entre Webflow et WordPress est inévitable, tant ces deux plateformes dominent le paysage des CMS. WordPress est depuis longtemps la solution préférée pour de nombreux projets grâce à sa communauté massive et à l'innombrable quantité de plugins disponibles. Cependant, cette flexibilité peut aussi être un inconvénient : les plugins nécessitent une gestion régulière, augmentant le risque de vulnérabilités et de conflits de compatibilité. De plus, les mises à jour fréquentes et les problèmes de maintenance technique rendent parfois WordPress complexe à gérer.
En revanche, Webflow se distingue par son approche tout-en-un. L'intégration directe du design, du CMS et de l’hébergement simplifie grandement la gestion quotidienne du site. Webflow n’a pas besoin de plugins tiers pour offrir des fonctionnalités avancées, ce qui le rend plus sécurisé et facile à maintenir. Si vous recherchez une expérience de conception fluide, sans souci technique, Webflow est un choix solide. Pour explorer en détail les différences entre ces deux géants, consultez notre comparatif complet : Webflow vs WordPress : Quel est le meilleur CMS pour votre site web ?

Le duel entre Webflow et Framer est particulièrement intéressant pour les designers qui recherchent des solutions modernes. Framer est connu pour son interface de design très intuitive et sa capacité à créer des prototypes interactifs en un rien de temps. Cependant, Framer se concentre principalement sur la création de prototypes animés, ce qui le rend idéal pour les projets où l'animation et les interactions sont essentielles.
À l'opposé, Webflow va bien au-delà de la simple conception de prototypes. Il permet de construire des sites web complets et prêts à être publiés, avec une attention particulière à la performance, au SEO et à l'intégration de contenu. Webflow est donc plus complet pour ceux qui veulent passer de la conception à la publication, tandis que Framer reste un excellent choix pour les phases de prototypage.
Pour une comparaison approfondie entre ces deux outils et pour découvrir lequel est le mieux adapté à vos besoins, consultez notre article : Webflow vs Framer : Quel outil de conception choisir en 2024 ?.

Wix est souvent présenté comme l'outil de choix pour les débutants ou ceux qui ont besoin de créer un site simple rapidement. Son interface drag-and-drop est facile à utiliser, et sa bibliothèque de templates permet de lancer un site basique en quelques heures. Cependant, la flexibilité de Wix a des limites. La personnalisation avancée reste limitée, et les sites construits avec Wix peuvent être difficiles à migrer vers une autre plateforme si vos besoins évoluent.
Webflow, en revanche, offre une personnalisation beaucoup plus poussée, même si cela nécessite une courbe d'apprentissage plus élevée. Avec Webflow, vous bénéficiez d’un contrôle total sur la mise en page, la typographie, et les interactions, ce qui le rend parfait pour les projets qui nécessitent un design unique et une optimisation technique de pointe. Pour ceux qui souhaitent également se concentrer sur le SEO et l'optimisation des performances, Webflow est un choix supérieur.
Webflow propose une solution d'e-commerce avancée, idéale pour les marques cherchant à créer des boutiques en ligne distinctives. Vous bénéficiez de nombreuses options de personnalisation pour offrir une expérience d'achat unique, tout en profitant d'une intégration fluide de paiements et de la gestion des stocks.
Avec Webflow, vous pouvez ajouter des animations et interactions captivantes sans toucher à une seule ligne de JavaScript. Cette fonctionnalité permet de rendre votre site plus dynamique et engageant, attirant l’attention des visiteurs et améliorant leur expérience utilisateur.
L’hébergement Webflow est à la fois sécurisé et performant, reposant sur l’infrastructure fiable d’AWS et un CDN intégré pour des temps de chargement optimaux. Vous n'avez plus à vous soucier des mises à jour techniques ou des plugins de sécurité, tout est géré automatiquement pour vous.
Même si Webflow se révèle être une plateforme puissante, elle présente certaines limites :
Webflow est une solution de choix pour ceux qui souhaitent un site web unique, performant et facile à gérer. Que vous soyez une PME, une startup, ou une agence, Webflow vous offre une flexibilité et une performance inégalées. Il permet de construire des sites modernes et évolutifs, tout en restant intuitif pour la gestion quotidienne.
Si vous cherchez à transformer votre site internet en un véritable levier de croissance, notre équipe est prête à vous accompagner pour faire de votre projet un succès digital. Contactez-nous pour en discuter ou explorez Webflow par vous-même pour en découvrir tout le potentiel.
Webflow est un CMS no-code qui permet de créer et de gérer des sites web sans coder, tout en offrant des fonctionnalités de design avancées et un hébergement intégré.
Webflow combine design, performance, et flexibilité, tout en évitant la complexité des plugins comme WordPress. Cela en fait une solution sécurisée, intuitive, et idéale pour des sites qui doivent évoluer avec vos besoins.
Oui, Webflow est parfaitement adapté pour l'e-commerce. Il propose des fonctionnalités robustes pour créer des boutiques en ligne, avec un haut degré de personnalisation pour les marques ambitieuses.
Le coût peut être un frein, et l'interface peut nécessiter un temps d'adaptation. Cependant, pour des projets nécessitant un design de qualité et des performances optimisées, l'investissement en vaut la peine.
Absolument. Webflow est idéal pour les sites vitrines, avec une gestion de contenu simplifiée et un design sur mesure. Pour connaître les coûts associés à la création d'un site vitrine, consultez : Quel est le prix d'un site vitrine en 2024 ?
