Figma Config 2025 : vers une plateforme design, site web et IA tout-en-un ?



À l’occasion de sa conférence annuelle Config, la plateforme a annoncé une série de nouveautés qui, mises bout à bout, redéfinissent la place que Figma souhaite occuper dans l’écosystème digital.
Design, développement, collaboration, IA, contenus… Ce qui n’était encore qu’un outil de maquettage en 2018 s’impose désormais comme une plateforme de création à 360°, avec une ambition assumée : réunir conception, production et itération dans un seul espace.
Derrière les effets d’annonce, un signal fort : la chaîne de valeur numérique se recentre sur les outils de design. Et une question revient en boucle :
"Est-ce que Figma est en train de tuer Webflow ?"
Spoiler : non. Mais l’équilibre est en train de bouger.

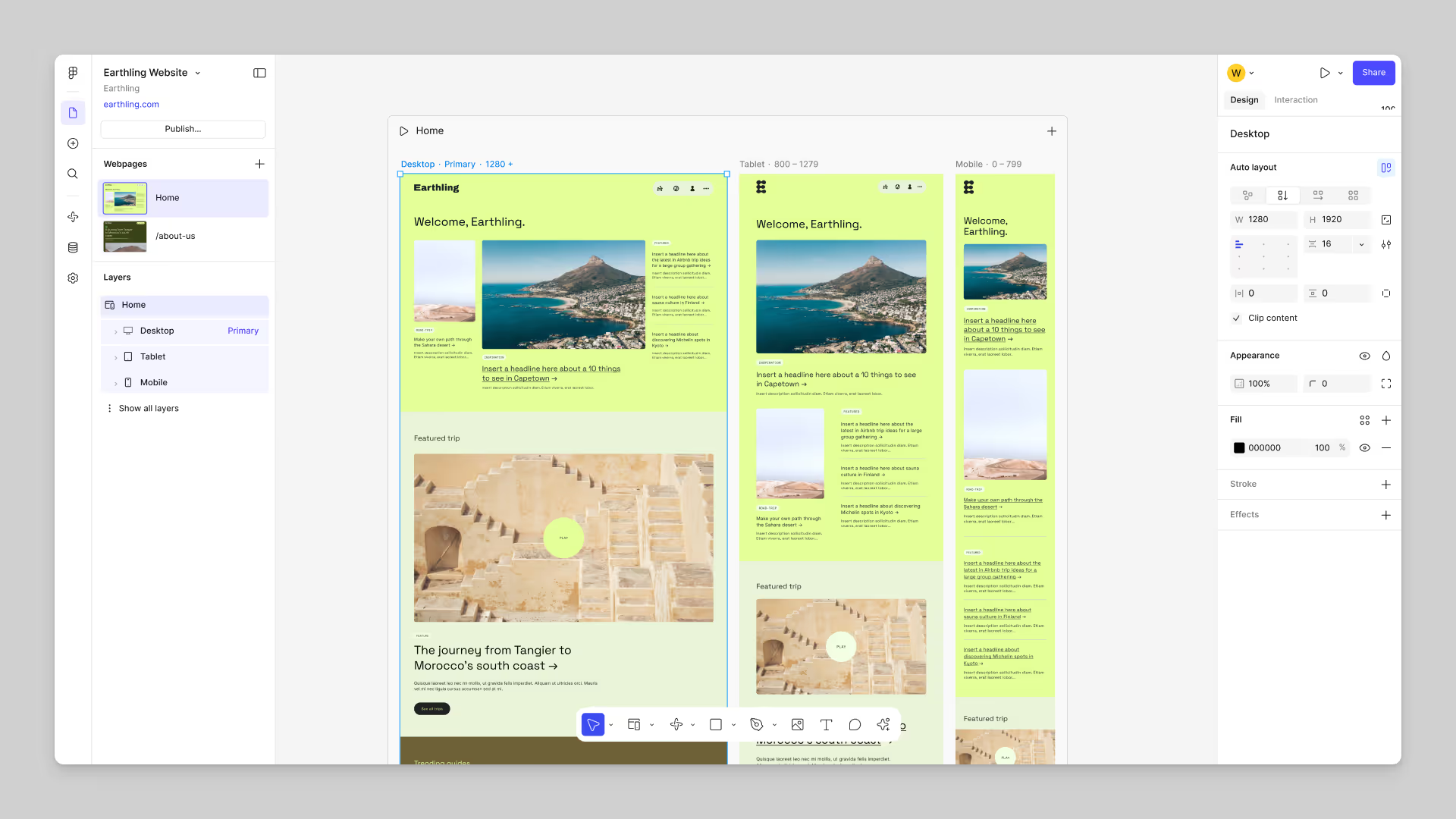
C’est sans doute l’annonce la plus commentée de cette Config 2025 : la possibilité, via Figma Sites, de transformer directement une maquette Figma en un site web responsive, publiable sans sortir de l’interface.
Ce n’est plus du prototypage. C’est de la mise en ligne simplifiée, dans une logique “what you design is what you deploy”.
Figma introduit un ensemble de fonctionnalités qui viennent flouter la frontière entre design et intégration :
À court terme, cette approche peut répondre à de nombreux cas d’usage : portfolio, landing page, page produit, MVP…
Mais dès que les attentes montent (SEO, performance, logique conditionnelle, accessibilité, analytics, hébergement custom…), la plateforme montre vite ses limites.
Pas de balises sémantiques personnalisables, pas de sitemap généré automatiquement, aucune gestion fine des rôles ou des redirections : pour les projets structurés, Figma Sites reste une bêta prometteuse mais encore loin des standards professionnels.

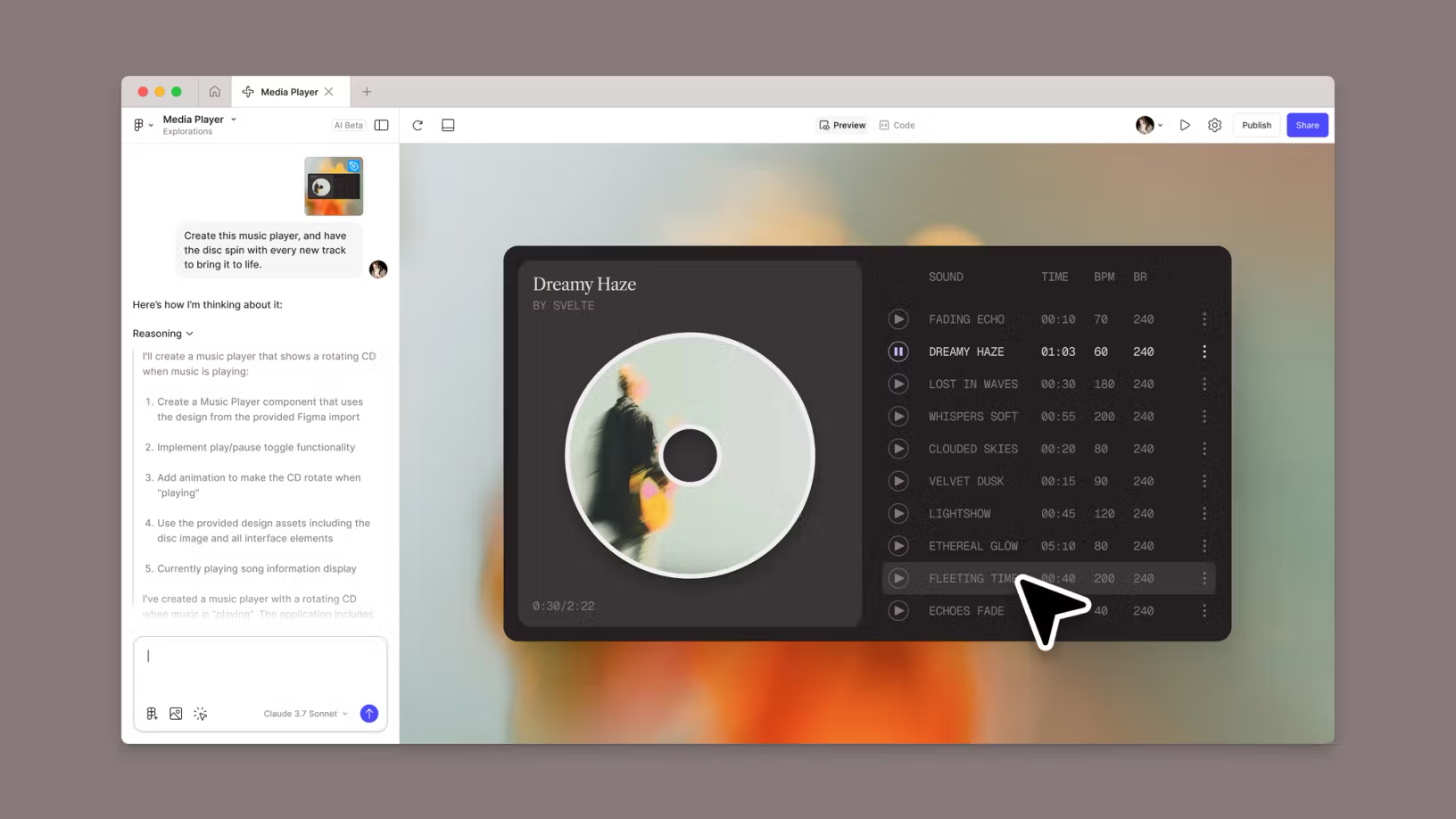
Avec Figma Make, l’IA ne vient pas remplacer les designers. Elle vient accompagner leur processus, réduire le temps passé sur les tâches répétitives et accélérer le passage de l’intention à l’exécution.
Dans les usages concrets :
Mais là encore, il y a une condition : que le prompt soit clair. Que la demande soit bien cadrée.
Une IA ne devine pas votre besoin. Elle le structure quand il est déjà pensé.
C’est exactement ce qu’on rappelait dans notre article sur le prompt en IA : un prompt est une interface entre intention et exécution. Et la clarté de ce prompt, c’est la compétence stratégique qui fait toute la différence.

Figma ne s’arrête pas à la chaîne design > site.
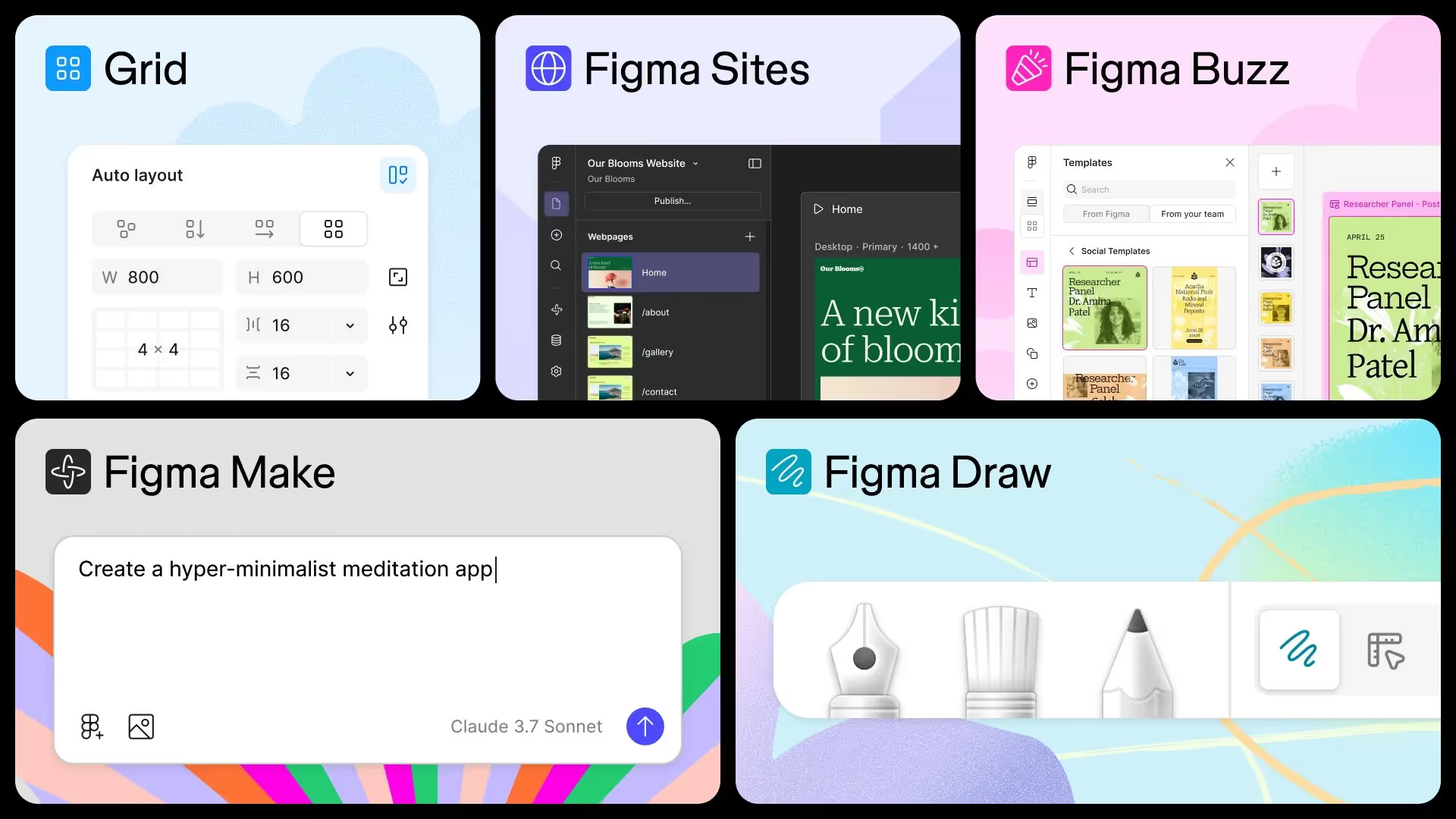
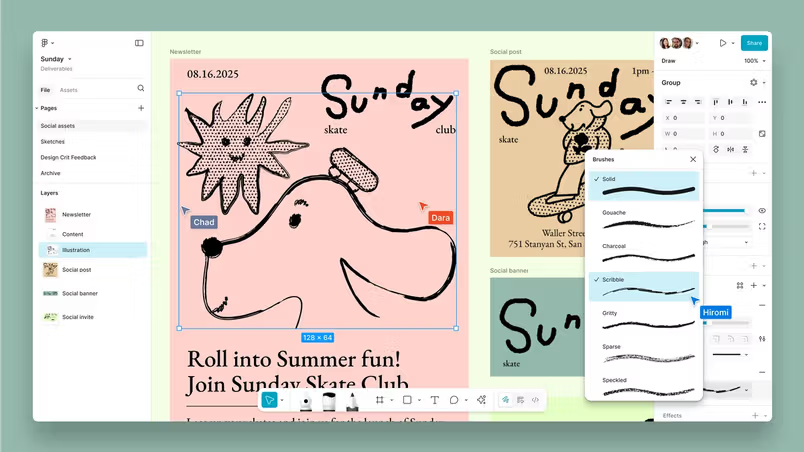
Il élargit son périmètre vers d’autres métiers, avec une logique horizontale qui rappelle les débuts de la Creative Suite d’Adobe :
Tout cela montre une chose : Figma ne veut plus être un outil. Figma veut être la plateforme.
.avif)
Il faut sortir du fantasme. Figma Sites ne tue pas Webflow, pour une raison simple : les cas d’usage ne sont pas les mêmes.
Figma Sites ne propose pas (ou pas encore) les éléments clés d’un site pensé pour l’acquisition, la conversion, la scalabilité :
Mais il faut reconnaître que pour des projets simples ou internes, Figma Sites est redoutablement efficace.
C’est un outil parfaitement adapté pour :
Et c’est là que le marché bouge : la phase de test, de communication ponctuelle, ou de side project peut désormais se passer entièrement dans Figma.
On voit désormais une vraie polarisation du marché :
C’est là que se positionne notre agence.
Nous ne faisons pas du “design-to-page”.
Nous accompagnons des refontes stratégiques, des parcours de conversion, des architectures complexes et des sites qui servent des objectifs clairs : SEO, image de marque, génération de leads, différenciation.
L’IA ne remplace pas le métier. Elle le rend plus exigeant.
Et ce que Figma rend visible, c’est une tendance profonde : l’autonomie du design devient une norme.
C’est à nous, agences, de prendre de la hauteur, d’être plus stratégiques, plus rigoureux, plus différenciants...
Figma Make est un bon rappel de ce que nous écrivions il y a quelques semaines : L’IA, un copilote pas un pilote automatique.
Formuler une demande, poser une structure, exprimer une intention claire : voilà ce qui transforme un outil en levier.
L’IA ne “fait” rien sans cela. Mais elle accélère ce qui est déjà bien pensé.
Un bon prompt, comme un bon brief, ne remplace pas la compétence. Il l’exprime. Et dans cette Config 2025, ce n’est pas l’IA qui est puissante.
C’est la personne qui sait s’en servir.
Non Figma ne tue pas Webflow mais Figma fait bouger les lignes. Le design ne s’arrête plus à la maquette. Il devient l’espace central de la création, de l’idée jusqu’à la mise en ligne. Pour les designers, c’est une opportunité. Pour les agences, c’est un rappel : la valeur ne se joue plus dans l’exécution mais dans la stratégie.
Chez Noqode, nous concevons des sites Webflow qui traduisent une vision, soutiennent une ambition marketing et génèrent des résultats concrets.
Notre métier, c’est d’aligner design, performance et croissance.
👉 Vous réfléchissez à une refonte ou un site à plus forte valeur ajoutée ? Contactez-nous ici →
