5 techniques pour optimiser la vitesse de votre site web



Un site lent n’est plus seulement un défaut technique. C’est une erreur stratégique. En 2025, la performance perçue d’un site web influe directement sur le taux de conversion, le référencement naturel, et l’image projetée. Google l’a répété : la vitesse est un critère de classement. Mais au-delà des algorithmes, ce sont surtout les utilisateurs qui ne tolèrent plus l’attente.
Chaque seconde compte. Pourtant, beaucoup de sites mal structurés, surchargés ou mal hébergés freinent la navigation sans que leurs équipes en aient réellement conscience. L’enjeu n’est donc pas seulement d’avoir un site rapide, mais un site pensé pour la performance, de bout en bout.
Avant d’optimiser, il faut diagnostiquer. Ce qui ralentit un site, ce n’est pas qu’une “mauvaise note Lighthouse”. C’est un enchaînement de micro-décisions mal calibrées : images trop lourdes, JS mal chargé, animations non différées, ordre des blocs mal priorisé, ou encore structure DOM trop dense.
Les indicateurs comme le LCP (Largest Contentful Paint), le FCP (First Contentful Paint) ou le TTI (Time to Interactive) sont utiles, mais ne suffisent pas. Ce qu’il faut chercher à comprendre, c’est : qu’est-ce que l’utilisateur perçoit comme lent ? Et surtout : qu’est-ce qui peut être allégé sans dégrader l’expérience ou le branding ?
L’optimisation des assets visuels est souvent l’un des premiers leviers pour améliorer la vitesse d’un site web. Pourtant, beaucoup de projets créatifs sacrifient la performance sur l’autel de l’esthétique. Chez Noqode, nous partons du principe inverse : l’effet “wow” doit coexister avec un chargement rapide.
Il ne s’agit pas seulement de compresser les images. Il faut adopter une approche fine, qui combine :
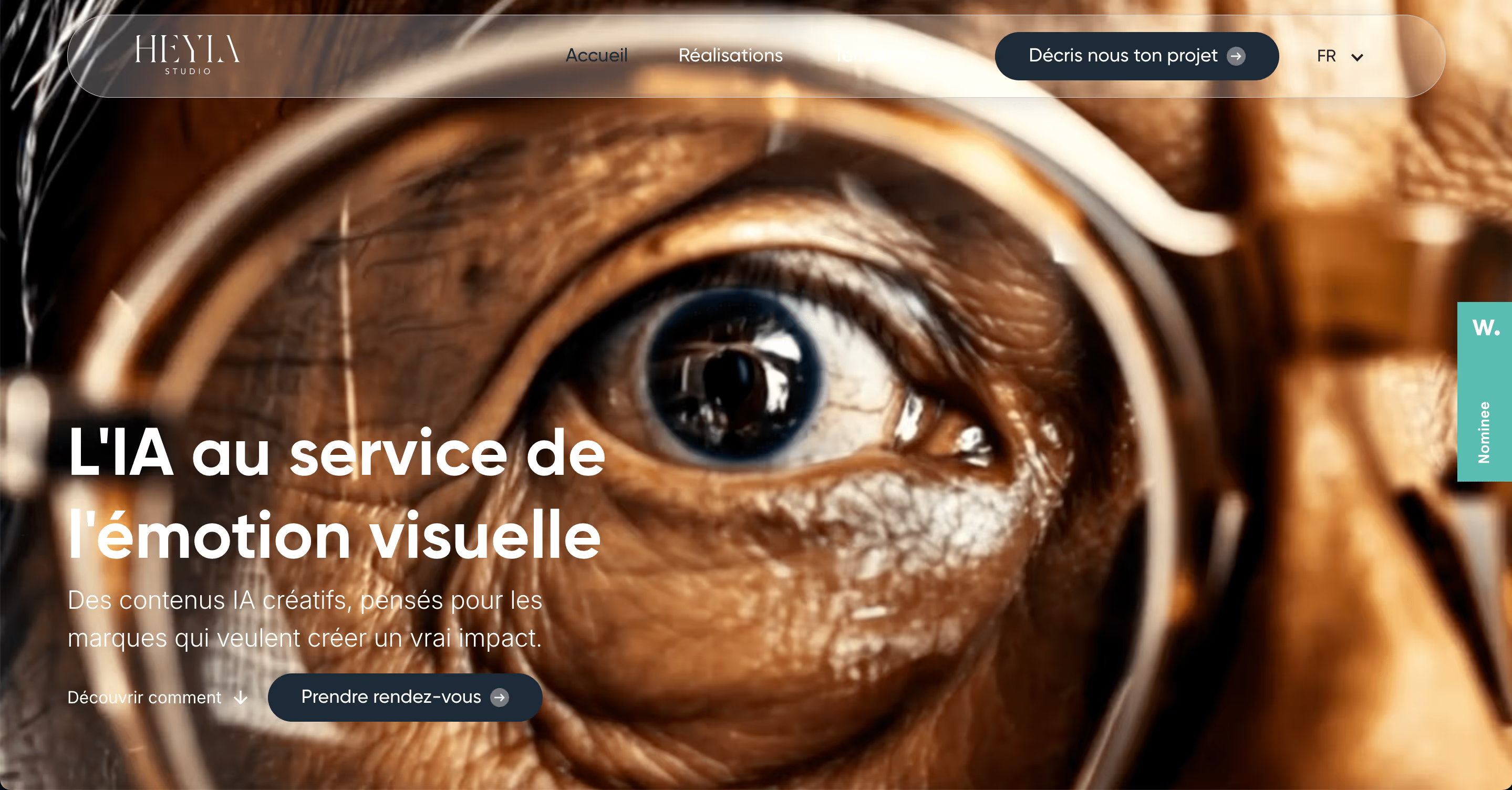
Pour HEYIA Studio, l’enjeu était clair : un site immersif, animé, visuellement puissant mais sans sacrifier les performances. Nous avons travaillé sur une intégration Webflow couplée à :
Résultat : un site soumis aux Awwwards, 100% éditable côté client, avec des scores de performance solides sur Lighthouse et un comportement fluide, même sur mobile.

Chaque ligne de JavaScript a un coût. Lorsqu’on multiplie les animations non différées, les bibliothèques inutilisées ou les scripts tiers mal chargés, on alourdit le site sans raison. Et cela se ressent directement dans le Time to Interactive.
Dans notre agence, nous effuctons systématiquement un audit sur les interactions Webflow (ou GSAP) pour évaluer ce qui est utile, et ce qui relève du superflu. Un effet de fade-in peut sembler esthétique, mais s’il ralentit le chargement du contenu principal, il devient contre-productif.
L’enjeu : faire le tri et privilégier les interactions qui soutiennent la compréhension du message, pas celles qui complexifient l’expérience.
L’ordre dans lequel les ressources se chargent a un impact majeur sur la performance perçue. Charger le contenu visible en premier (au-dessus de la ligne de flottaison), différer les scripts non critiques, prioriser le CSS essentiel : ce sont des principes simples à dire, mais complexes à exécuter sans une vraie maîtrise du DOM.
Sur Webflow, on exploite au maximum les options natives de priorité de chargement des images, de compression et de différé. Et lorsqu’un besoin dépasse le natif, on injecte du code personnalisé (via <script> ou intégrations CDN) pour garder le contrôle sur la séquence de chargement.
Un bon design, mal hébergé, ne servira à rien. La vitesse de réponse du serveur, la proximité géographique des CDN, les headers de cache bien configurés : tous ces éléments jouent un rôle silencieux mais essentiel.
Nous utilisons principalement l’infrastructure Webflow couplée à des optimisations via Cloudflare ou des hébergements externes pour les contenus lourds. Ce type de setup permet d’offrir un site rapide, stable et sécurisé, y compris à l’international.
On ne peut pas améliorer ce qu’on ne mesure pas. C’est pourquoi chaque projet que nous livrons inclut une phase de test de performance (PageSpeed, GTmetrix, WebPageTest) et de validation réelle (tests manuels, analyse mobile, retours utilisateurs).
Mais attention : les scores ne font pas tout. Un site peut obtenir 90 sur Lighthouse et rester désagréable à utiliser. L’objectif, ce n’est pas de faire “plaisir à Google”, mais de réduire les frictions ressenties par les vrais utilisateurs.
L’optimisation de la vitesse ne devrait jamais être reléguée à une tâche technique, isolée du reste. C’est une démarche globale, qui touche autant à la structure, qu’au design, au contenu et à l’expérience utilisateur.
Dans notre approche, la performance n’est pas un sujet à part. Elle est intégrée dès les premières phases de réflexion. Qu’il s’agisse d’un site immersif, d’une landing page orientée conversion ou d’un site vitrine sur Webflow, chaque décision de conception prend en compte l’impact sur la fluidité et le temps de chargement.
Parce qu’aujourd’hui, un site lent n’est pas juste un problème technique. C’est un signal d’alerte. Et à l’inverse, un site rapide envoie un message simple : vous respectez l’attention de vos visiteurs.
